trả lời này sẽ cho chính mình thấy làm cố gắng nào nhằm rút ra những hình tượng logo Volkswagen huyền thoại bằng phương pháp sử dụng LayerStyles, Radial Gradient, và phương pháp Polygonal Lasso lựa chọn để triển khai phần truy nã tìm. Các hình hình ảnh dưới đây cho biết kết quả sau cuối của chúng tôi.
Bạn đang xem: Hướng dẫn thiết kế logo bằng photoshop cs6

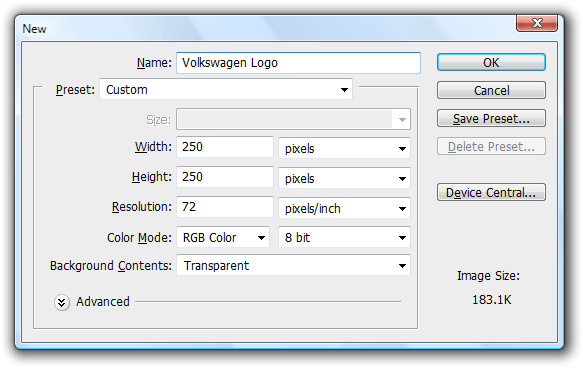
giải đáp của công ty chúng tôi được phân thành hai giai đoạn ngắn: Tạo mặt phẳng quả mong tròn Vẽ hình tượng VW tạo nên các bề mặt Orb Trước hết, hãy bắt đầu bằng cách đi qua Tập tin mới> và chế tạo ra ramột tài liệu 250×250 new trong Photoshop với các thuộc tính sau:

trước lúc chúng tôi bắt đầu vẽ, truy cập Panel phép tắc ở phía bêntrái của không khí làm việc của khách hàng và đi xuống toàn bộ các cáchđể phía bên dưới để đổi khác màu nền trước là # 82B2E0 cùng màu nềncho # 012B62. Đó là những màu sắc chính của hình ảnh của chúng tôi.

công ty chúng tôi sẽ rút ra những mẫu mã cơ phiên bản tròn của mẫuthiết kế logobây giờ,để lấy những Elliptical Marquee Tool tự Hội đồng Công cụ, và sau đótrong khi giữ phím Shift, vẽ vùng lựa chọn của một vòng tròn bên trên vảicủa bạn như hình bên dưới đây.


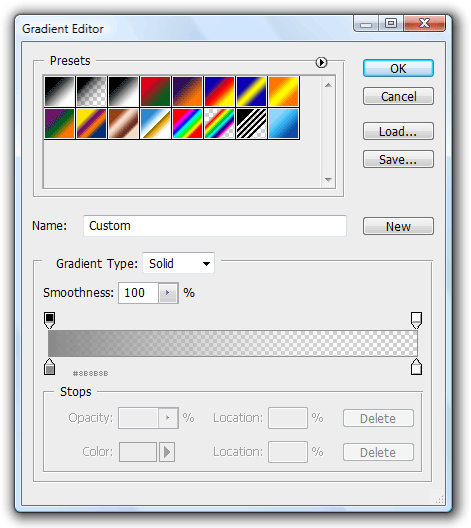
truy cập Công cố kỉnh Panel một đợt nữa và chọn nguyên tắc Gradientthời gian này. Hãy chắc chắn là rằng chúng ta chọn gradient loạiForeground lớn Transparent.
tạo thành một gradient điền qua lựa chọn của khách hàng như vào hìnhdưới trên đây để hoàn tất bài toán tạo ra bề mặt của biểu tượng.

mặt phẳng quả mong tròn của logo của chúng tôi bây giờ là thực hiện,chúng tôi đã rút ra những hình tượng thực tế vào giai đoạn tiếp theo sau của phía dẫn. Vẽ các Emblem Trước khi shop chúng tôi bắt đầu, bấm D để thiết lập cấu hình lại nền trước vàmàu nền cho các giá trị mặc định white color và color đen của chính bản thân mình và tiếp đến nhấn phím X để hòn đảo ngược địa chỉ của màu sắc. Trongphần này bọn họ sẽ cơ bạn dạng vẽ những hình dạng của các biểu tượngVW với sau đó hỗ trợ cho những lớp, chúng tôi đã vẽ nó bên trên mộtDrop Shadow, một Shadow Nội cùng một phong thái GradientOverlay. Ban đầu bằng cách tạo ra một lớp mới bằng phương pháp đi quaLayer> New> Layer. áp dụng Elliptical Marquee Tool, vẽ vùng chọn tròn bên trong quả ước là như hình sau đây
Đi qua Edit> Stroke và vận dụng một px 10 rộng bên trong đột quỵ.
Một khi chúng ta nhấn OK, các bạn sẽ nhận được một công dụng tương từ như sau.
Xem thêm: Hình Xăm Dành Cho Nữ Mệnh Hỏa, Những Hình Xăm Hợp Mệnh Mang Tài Lộc
bọn họ phải làm một trong những thực hành kỹ năng truy tra cứu bây giờ, sử dụng Polygonal Marquee Tool để vẽ mặt đường thẳng mà thay mặt chocấu trúc cơ phiên bản của hình ảnh VW, mà ví dụ là một V với W theo nó.Grab các Polygonal Marquee Tool và ban đầu vẽ đông đảo đường trực tiếp như trong hình bên dưới đây. Chúng ta có thể sử dụng hình ảnh mẫu mà các bạn đã thấy trong đầu của khuyên bảo tham khảo. Chú ý rằngbạn có thể đi qua những cơn tự dưng quỵ trắng bọn họ tạo ra do vìchúng ta đang điền vào tuyển lựa với màu trắng và sau này.Một khi chúng ta hạnh phúc với chọn lựa của bạn, hãy vào Edit> Fill vàsử dụng Trắng.

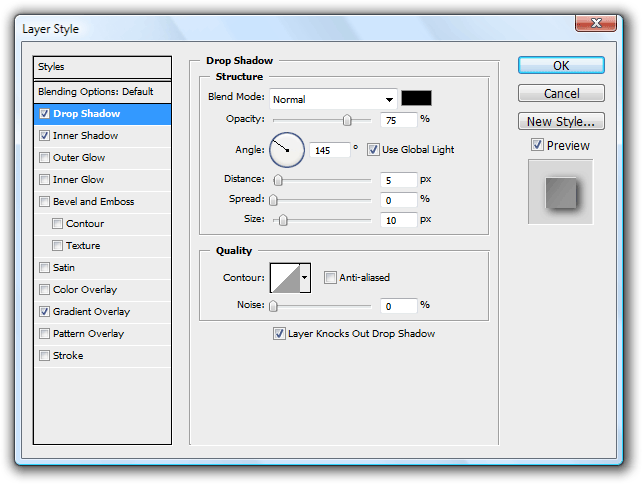
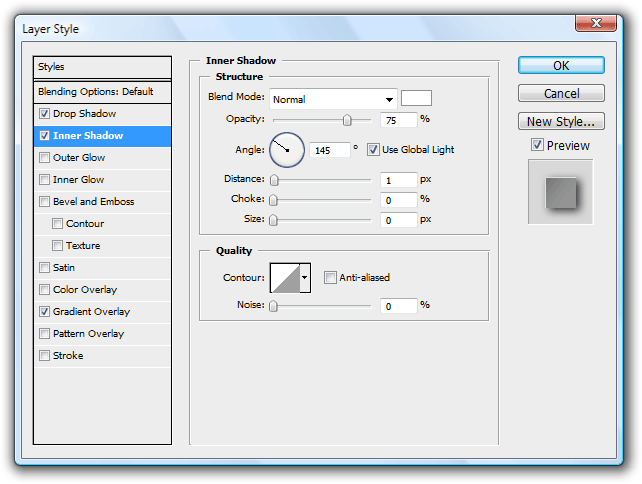
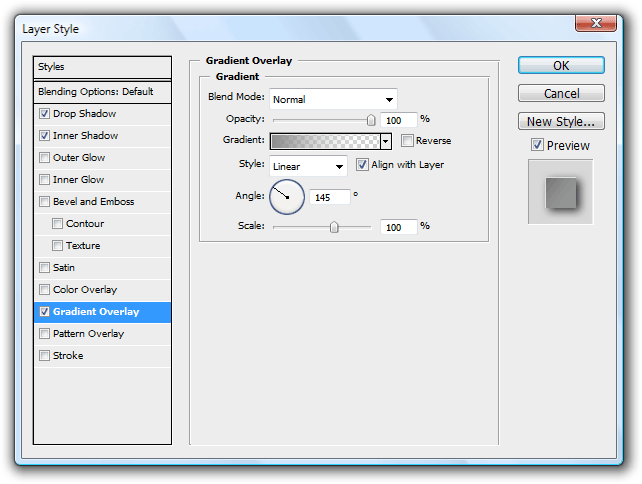
chúng tôi đang triển khai với 1 phần bản vẽ, hiện nay thời gianđể cung cấp cho các hình tượng một số phong thái và hiệu ứng3D giống. Truy cập bảng Layers của bạn, sau đó kích chuột đề nghị vào layer có chứa hình tượng và chọn Blending Options. Áp dụngnhững điều sau đây tùy chọn đến Drop Shadow, Inner Shadow,Gradient Overlay.




khi chúng ta áp dụng toàn bộ những cảm giác này bạn sẽ nhận được một cái gì đó tương tự như hình dưới đây.

Theo sinhvienit.net.
nếu khách hàng có vướng mắc gì xin vui lòngNHẤP VÀO ĐÂYđể gửi thắc mắc hoặc ý kiến đóng góp của các bạn cho bọn chúng tôi.