Hiệu ứng 3d là trong số những xu phía thiết kế khá nổi bật của năm 2020 mà các bạn không thể quăng quật qua. Vậy thì làm cho quen ngay lập tức với cảm giác 3D thông qua cách tạo ra chữ 3D trông rất nổi bật trong Photoshop thôi nào

Bước 1:
Bạn yêu cầu tạo một file mới (Ctrl + N). Trong vỏ hộp thoại, điền thông số kỹ thuật như hình dưới đây nhé

Bước 2:
Với form vẽ hiện tại tại, bạn hãy tô lớp nền (background layer) bởi màu xám đậm (# 333333). Để làm cho điều này, trước hết đặt Foreground thành màu sắc xám đậm (trong bảng Công cụ). Tiếp nối chọn Background layer với nhấn Ctrl + A (tạo ra sàng lọc vùng chọn xung quanh cục bộ khung vẽ - bạn có thể thực hiện vấn đề này trải qua Select > All). Cuối cùng, lựa chọn Edit > Fill (Shift + F5) để mở hộp thoại Fill dialog box. Đặt tùy chọn Use đến Foreground color, tiếp nối bấm OK để áp dụng tô màu.
Bạn đang xem: Cách tạo chữ 3d trong photoshop
Bước 3: chế tạo văn bản
Ở cách này bọn họ sẽ viết chữ. Lựa chọn Horizontal Type Tool với nhập văn bản mà các bạn muốn. Biến đổi màu của văn bản trong thanh Tùy lựa chọn thành màu kim cương (# FFCC00). Chúng ta nên sử dụng cỡ chữ béo và demo chọn loại phông chữ đậm vì kỹ thuật này hoạt động tốt nhất theo cách này. Phông chữ được sử dụng ở đó là Myriad Pro black được đặt ở tầm mức 286pt đến từ ’Six, và 83pt cho từ Revisions.
Bạn rất có thể tham khảo bài viết 15 font chữ đẹp trong Photoshop để có nhiều lựa chọn hơn nhé

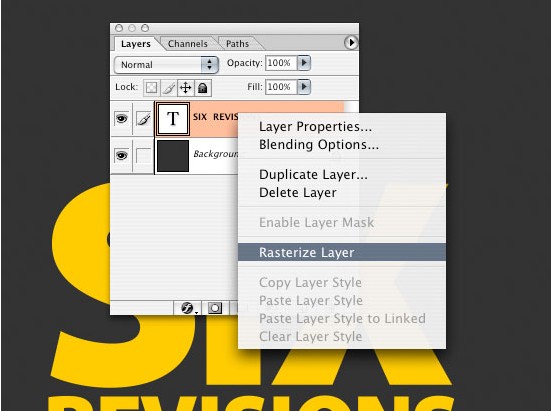
Bước 4: Rasterize văn bản
Điều này giúp chúng ta có thể dễ dàng thao tác làm việc với văn bản. Tuy nhiên sau lúc rasterize các bạn sẽ không thể sửa đổi văn bạn dạng được nữa, do vậy hãy chắc chắn rằng rằng các bạn đã ưa chuộng với text trước lúc thực hiện thao tác làm việc này. Click chuột phải vào text layer với nhấp vào Rasterize Type (hoặc Rasterize Layer tùy trực thuộc vào phiên phiên bản Photoshop chúng ta sử dụng).

Bước 5: Sử dụng không tính phí Transform on the text
Bây giờ họ sẽ skew (nghiêng) văn phiên bản để nó quan sát trông có vẻ như 3D hơn. Sử dụng tổng hợp Ctrl+T (Edit> không tính phí Transform)
Giữ phím Ctrl, nhấp vào nút điều khiển thay đổi trên cùng bên yêu cầu của hộp. Kéo góc sang bên trái. Làm tương tự với nút biến đổi giữa bên trên cùng. Bạn sẽ có hình hình ảnh dưới đây

Bước 6: Thêm layer style
Trước không còn hãy chắc rằng text layer được lựa chọn trong Layers Panel, sau đó nhấp chuột biểu tượng add a layer style làm việc dưới thuộc của Layers Panel. Chọn Bevel & Embossi. Thiết đặt như hình dưới đây để triển khai nổi bật các cạnh chữ. Đừng quên biến đổi màu sắc cho highlights & shadows. Highlight là # FFCC66 với shadow là # DFA125.

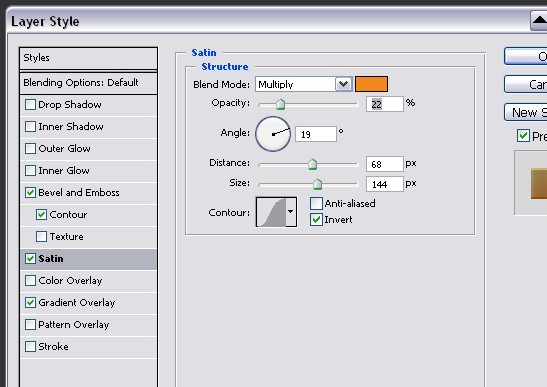
Bước 7:
Quay lại hộp thoại Layer Styles và áp dụng kiểu Satin layer style. Hiệu ứng này sẽ mang lại chiều sâu cho màu sắc trên văn bạn dạng của thay bởi chỉ là một khối color hoặc gradient. Đổi màu thành #F3881F.

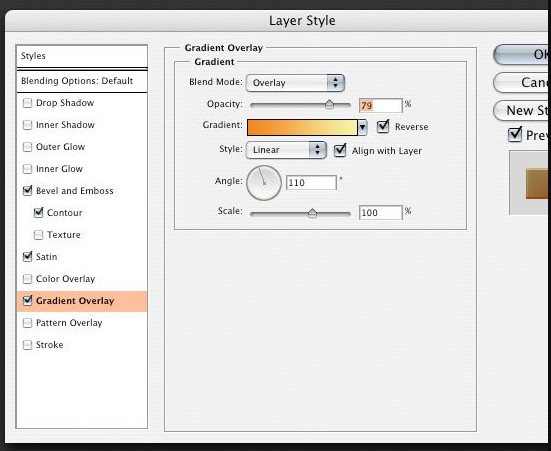
Bước 8:
Điều cuối cùng chúng ta sẽ có tác dụng với bề mặt chữ sẽ là thêm Gradient Overlay layer style. Nhấp vào gradient và đổi khác điểm màu phía trái thành # F7F3A7 và điểm màu bên yêu cầu thành # F3881F.



Bước 10:
Đầu tiên, bạn cần duplicate layer bằng cách chọn layer và nhấn Ctrl + J nhằm nhân đôi layer. Chuyển mang đến layer được sao chép và sa thải layer style bằng phương pháp nhấp và kéo bọn chúng vào hình tượng thùng rác ngơi nghỉ dưới cùng bên cần của Bảng tinh chỉnh và điều khiển Layer.

Bước 11:
Bây giờ bọn họ đã bao gồm một logo không có layer style, tiếp theo sau bạn cần kiểm soát và điều chỉnh màu sắc. Mở tùy lựa chọn Curves bằng cách chọn Image> Adjustment > Curves (Ctrl + M) và kiểm soát và điều chỉnh chúng như bên dưới đây.
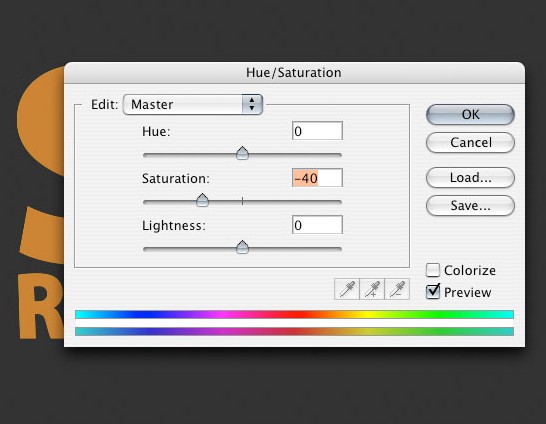
Chúng ta đề nghị giảm độ bão hòa vì màu sắc quá rực để làm shadow. Vào Hue / Saturation bởi Ctrl + U (hoặc Image > Adjustments > Hue/Saturation) và điều chỉnh các cài đặt như mặt dưới.

Bước 12:
Bây giờ, họ sẽ tạo các cạnh của text để sản xuất giao diện tía chiều. Đầu tiên, nhấp với kéo layer dưới text layer màu vàng ban sơ và di chuyển nó sang bên trái một ít bằng phím mũi tên. Duy trì phím Alt, đẩy mũi thương hiệu xuống với trái liên tục. Bằng cách này, bạn sẽ nhân song layer color nâu các lần nhấn nút mũi tên. Tiếp tục cho đến khi bạn có được size và độ sâu mà bạn thích.

Bước 13:
Hãy kết hợp các duplicated layer này thành một. Để thực hiện, nhấp vào layer text màu nâu trên cùng, thừa nhận giữ Shift và sau đó nhấp vào layer text color nâu sau cuối để chọn tất cả chúng. Sau đó, với toàn bộ các layer được chọn, nhấp vào hình tượng Lớp links ở cuối Bảng tinh chỉnh và điều khiển Lớp. Biểu tượng liên kết chuỗi sẽ lộ diện trên toàn bộ các text layer màu nâu khi chúng ta nhấp vào nó. Khi bạn liên kết tất cả các text layer màu nâu lại cùng với nhau, chọn text layer với nhấn Ctrl + E nhằm hợp nhất tất cả các layer lại cùng với nhau.
Thêm Gradient Overlay layer style vào cạnh chữ màu vàng. Các màu là đen (# 000000) với trắng (#FFFFFF) (nhấp lưu ban vào lớp đã hợp nhất nhằm mở vỏ hộp thoại Layer Style

Bước 14: chế tạo ra bóng
Duplicate layer cạnh chữ màu sắc nâu bởi Ctrl + J. Bọn họ sẽ sử dụng nó để tạo ra một bóng trên văn phiên bản của chúng tôi. Chọn Filter> Blur> Gaussian Blur và kiểm soát và điều chỉnh tùy chọn Radius ở tầm mức 8px. Chọn Curves bằng tổng hợp Ctrl + M để chế tạo ra bóng đen.

Bước 15:
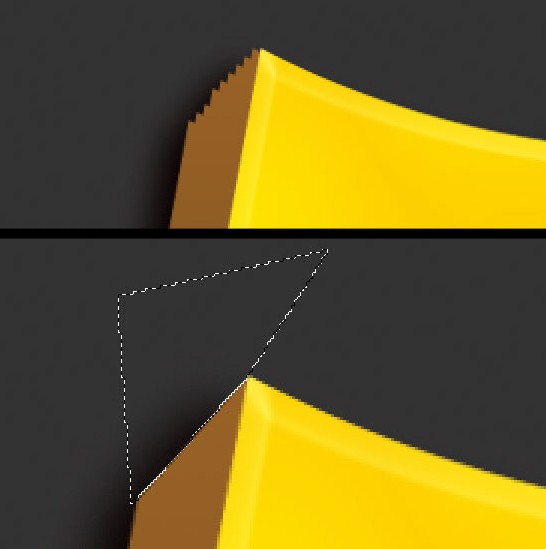
Nếu các bạn phóng to những cạnh của những chữ cái bằng Zoom Tool (Z), các bạn sẽ nhận thấy những cạnh màu nâu lộ diện ở những góc bị lởm chởm. Chúng ta cần thay thế chúng. Sử dụng Polygonal Lasso Tool, nhấp vào bản thiết kế xung quanh khu vực cần xóa và nhấn phím Delete. Lặp lại thao tác này cho từng quần thể vực cho đến khi chúng ta có được những cạnh mượt mà trên toàn bộ các vần âm của bạn.

Bước 16:
Đến đoạn này , nếu bạn đã chấp thuận với chữ 3D của chính mình thì có thể dừng lại, vị cơ bạn dạng nó đang hoàn thành.
Tuy nhiên nếu bạn muốn làm đẹp hơn nữa, hãy thêm vào một chút shadow. Ánh sáng cho từ phía bên trên bên trái, vị vậy bọn họ nên nhằm bóng của bọn chúng ở nơi tối nhất từ bên dưới bên phải. Để đổ nhẵn đúng, chúng ta sẽ sử dụng Burn Tool trên layer cạnh text màu sắc nâu để gia công tối nó. Trước khi thêm vào bóng, bọn họ cần sử dụng Polygonal Lasso Tool nhằm tạo một số góc cạnh của text. Giữ phím Shift cùng kéo loài chuột để cung ứng vùng chọn.

Bước 17: Burn Tool
Bây giờ chúng ta có thể bắt đầu burn các khu vực đã chọn. Thay đổi cài đặt Burn vào thanh Tùy lựa chọn để Ranges option cùng với Highlights cùng Exposure ở tầm mức 50%. Chúng ta sẽ sử dụng brush với 2 lần bán kính chính được đặt ở mức 125px cùng với Hardness là 0%.

Bước 18:
Làm tương tự với các khoanh vùng cần đổ bóng. Vì chúng ta vẫn bắt buộc chọn các khu vực, cửa hàng chúng tôi có thể tiến hành lựa chọn nghịch đảo, Select > Inverse (Ctrl + Shift + I), sau đó bạn có thể burn các khoanh vùng chưa làm chấm dứt mà không cần burn hết toàn bộ.
Xem thêm: Tìm Iphone Bằng Định Vị Vị Trí, Khóa Iphone Nhanh Chóng, Định Vị Thiết Bị Trong Tìm Trên Iphone

Bước 19:
Bạn cũng hoàn toàn có thể làm một vài highlight với luật pháp Dodge. Thực hiện cùng một rửa brush, cùng một thiết lập và thuộc một cách làm mà họ đã làm với dụng cụ Burn.

Xong! Trông hơi giống logo sản phẩm 'xịn' của một chương trình truyền hình buộc phải không nào?

Hi vọng với phía dẫn dễ dàng trên đây, bạn cũng có thể dễ dàng sáng tạo những thành quả chữ 3d thật phong phú và đa dạng và đẹp mắt. Nếu bạn có nhu cầu thiết kế phần lớn ấn phẩm media chuyên nghiệp, tham khảo khóa kiến tạo đồ họa nâng cao tại heckorea.com ngay lập tức nhé