Cách xuất file hình ảnh chất lượng cao vào Illustrator
Đầu tiên, hãy xác định mục đích các bạn xuất file ảnh ra là để làm gì? Để in, để thấy trên vật dụng tính, minh họa áp dụng điện thoại, úp lên web/ facebook hay để gửi mail cho đối tác… Vì quality tôi nói tại chỗ này liên quan cho từng trường hợp, chẳng hạn không thể cần sử dụng file up lên web nhằm in, cũng như không dùng file in để up web xuất xắc gửi mail đại trà phổ thông (bạn có thể sẽ bị lỗ đấy!).
Bạn đang xem: Xuất file ảnh trong ai

Hãy ghi ghi nhớ thật kĩ điều này: File hình ảnh để in thì xuất >= 300dpi, giúp thấy trên laptop là 72dpi.
Chúng ta cùng mỗi bước phân tích:
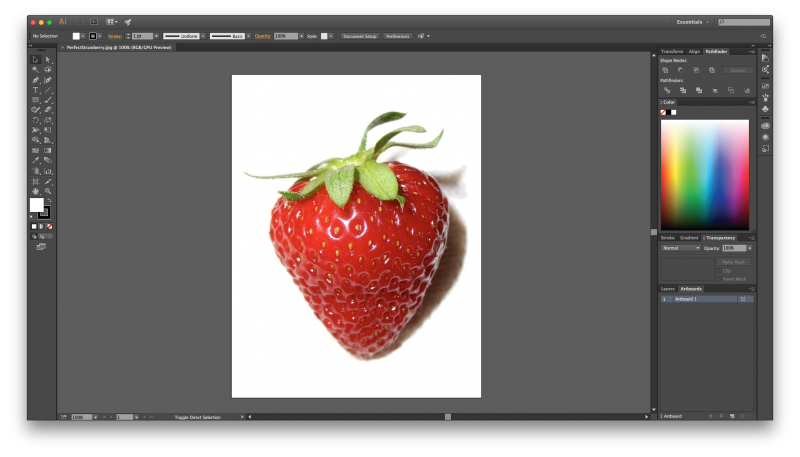
Vào thực đơn File > Export.

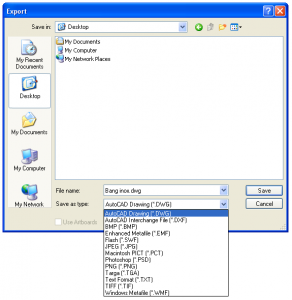
Tôi nói về kiểu cách xuất file hình ảnh với đuôi thịnh hành nhất *.jpg hoặc *.jpeg nhé! (Vẫn áp dụng đúng về độ phân giải lúc xuất ảnh *.png, *.gif, *.bmp…)
Sau khi lựa chọn Save, sẽ hiện ra 1 cửa sổ con cung cấp cho mình 1 số tùy chọn.

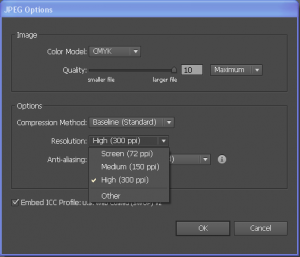
Bạn cần lưu ý nhưng điều bên dưới đây:
– color Model (hệ màu): Illustrator cung cấp cho mình 3 chế độ:+ RGB: hệ 3 màu phổ cập cho screen TV, sản phẩm công nghệ tính, web, năng lượng điện thoại… nói bình thường là xem trên màn hình.+ CMYK: hệ 4 màu sắc theo máy in, tất nhiên nó dùng đa phần trong in ấn.+ Grayscale: hệ 2 màu, trắng và đen, cần sử dụng cho sản phẩm công nghệ in trắng black và lúc cần.
– chất lượng (chất lượng ảnh): tất cả 4 cung cấp độ: Low (thấp), Medium (trung bình), High (cao), Maximum (cao nhất). Tôi thường để chế độ Maximum.
– Resolution (độ phân giải): đây là cái đặc trưng nhất. Bao gồm 3 mức khoác định:
+ Screen (72ppi): chọn mức này khi bạn xuất ảnh chỉ để thấy trên màn hình. Tôi rất ít khi chọn mức này, xung quanh khi kích thước hình ảnh đã đầy đủ lớn. Ví dụ như tôi có ảnh poster form size A5, màn hình laptop là 19 inch, tôi rất có thể xuất file hình ảnh ở nút này để thấy hoặc gửi mail cho những người khác cũng xem trên màn hình. Rất nhiều chữ ở kích thước 10pt sẽ không thấy rõ.
+ Medium (150ppi): lựa chọn mức này nếu bạn muốn file ảnh nhìn trên màn hình đủ rõ để đọc được chữ, thậm chí còn cũng có thể in. Ví dụ: tôi tất cả poster kích cỡ A2, hoàn toàn có thể xuất file hình ảnh ở nút này để in ở size A5 mà lại vẫn bảo đảm an toàn chất lượng hình ảnh tốt. ^ ^
+ High (300ppi): lựa chọn mức này lúc xuất file ảnh để in, điều kiện là đề xuất file kiến tạo và tệp tin in buộc phải cùng form size hoặc chênh lệch không nhiều. Ví dụ: tôi có poster kích thước A4, gởi ra xưởng in có thể xuất tại mức này, nhưng hình hình ảnh chỉ chấp nhận được thôi, không đẹp lắm đâu.
Do kia Illustrator mới bao gồm thêm nút sau đây:
+ Other: bạn có thể gõ một số lượng tùy ý (từ 72 đến 1000). Ví dụ: cùng với poster A5, giúp thấy trên máy, tôi hay xuất file ảnh ở mức 100ppi với khi in trên chứng từ Couch thì xuất ở mức 450ppi.
Tại sao thuở đầu tôi khuyên các bạn xuất in tại mức 300dpi mà bây giờ tôi lại xuất file hình ảnh ra nấc 450ppi?
Trước hết, tôi xác định là không còn có sự nhầm lẫn về 1-1 vị.
Nếu các bạn từng thao tác trong in dán sẽ hiểu rõ sâu xa được độ tinh vi về sự trộn trộn màu sắc và độ phân giải. Ppi (pixels per inch) cùng dpi (dots per inch) là 2 đơn vị khác nhau. Ppi là đơn vị chức năng dùng cho ảnh số, nên các bạn sẽ thường thấy nó dùng để làm đo độ sắc nét của những loại screen hiển thị; còn dpi lại chỉ độ sắc nét của các bản in. Vật dụng in tạo nên càng những dot trên một inch vuông thì chất lượng bạn dạng in càng cao. Bao gồm sự chênh lệch về ppi với dpi lúc xuất in. Bạn cũng có thể hiểu nôm mãng cầu là dpi cao hơn nữa ppi (giống như 1usd ~ 22.000vnđ vậy đó ^ ^), dpi càng tốt thì ảnh in ra càng rõ nét. Mà lại Illustrator chỉ bao gồm ppi nên nếu đang làm việc trên Illustrator (hoặc cả Photoshop), để xuất in poster A4 (kích thước file thi công cũng là A4 luôn) thì nên xuất file hình ảnh lên mức 450ppi để đảm bảo an toàn mẫu in thành quả rõ đẹp. Còn xuất file ảnh xem trên máy tính xách tay thì dùng ở mức 72 ~ 150ppi là được.
Tại sao buộc phải xuất file hình ảnh tương đương với size file thiết kế? Ví dụ: file thi công *.ai chỉ tất cả 3cm x 4cm, thì dù xem trên máy tính bạn cũng phải xuất file hình ảnh ở nút >= 150ppi, như vậy bắt đầu thấy rõ được.
Đó là trường thích hợp xuất file ảnh để in và xem trên màn hình. Vắt mà, cũng chính là xem trên màn hình nhưng cách xuất file ảnh cho web cùng gửi mail lại sở hữu những điểm chú ý khác nhau. (Cái này nằm trong về ghê nghiệm, méc nhỏ, để ý lớn nhé! ^ ^)
Ví dụ, bạn xây cất mẫu poster và bắt buộc gửi mail cho khách hàng xem trước khi tiến hành in. Bạn muốn khách sản phẩm thấy rõ hình ảnh, chữ nghĩa trên đó, tuy thế để nhờ cất hộ mail nhanh thì dung tích phải nhỏ, unique đủ quan sát thôi nhằm tránh việc khách hàng lén đi in mà lại không thông qua bạn.
Tương từ bỏ như vậy, lúc xuất ảnh để update bên trên web, chúng ta có thể áp dụng độ sắc nét trên, nhưng hình ảnh xuất ra hoặc là dung lượng thấp tuy nhiên quá nhòe hay những rõ nhưng dung tích quá cao. Họ đã biết, ảnh có dung lượng cao sẽ ảnh hưởng đến vận tốc load trang và chiếm dung tích hosting.
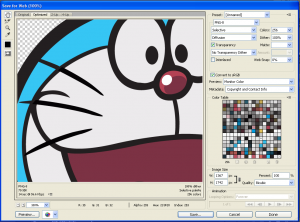
Trong 2 trường phù hợp này, bạn phải xuất file dung tích thấp nhưng phải hiển thị rõ đẹp. Bạn cũng có thể xem qua hình Doraemon này, rõ đẹp nhưng chỉ tất cả 63.2Kb. ^ ^

Và đó là cách tôi đã làm:
Vẽ hình Doraemon bên trên Illustrator, hình vector hẳn hoi, phóng to lớn lên 6400% cũng không trở nên bể (vỡ hạt). Sau đó export ra *.png với độ phân giải là 150ppi (quá giỏi cho 1 hình ảnh chỉ xem trên web, màn hình). Nhưng dung tích lại không hề nhỏ >1Mb bởi tôi vẽ ở kích cỡ A2.
Để giảm nhẹ tệp tin ảnh, tôi lại xuất 1 lần tiếp nữa trong Photoshop (trong blog này, tôi sử dụng Photoshop CS6).
File > Open: nhằm mở file hình ảnh vừa xuất vào Illustrator.
Sau đó, vào File > Save for web (Alt + Ctrl + Shift + S)

Trong cửa sổ này, bạn chỉ việc quan tâm nhiều tùy lựa chọn góc trên bên phải.
Bạn hoàn toàn có thể chọn xuất ra *.jpg, *gif (thường dùng cho hình ảnh động) hoặc *.png. Ở đây tôi lựa chọn xuất PNG-8 vì mục đích của tôi ko muốn ảnh có nền trắng cùng 1 lí vì chưng nữa là… png nhẹ hơn jpg. ^ ^
Sau đó lựa chọn Save là xong. Quá trình này máy vi tính thực hiện nay khá nhanh và file hình ảnh png mới xuất ra cũng “nhẹ” hơn vội vàng 10 lần file ảnh xuất ra trường đoản cú Illustrator ban đầu. Quá tuyệt vời nhỉ?!
Nhưng ảnh có nhẹ cũng tại một mức độ nào đó thôi, quan trọng đặc biệt vẫn là bảo vệ chất lượng hình ảnh như nhu cầu. Ví dụ: Poster khổ A2 xuất ở mức 72ppi vẫn nhìn thấy rõ nhưng A5 nhưng xuất sống 72ppi mang lại nhẹ là không ổn đâu nhé!
Một câu hỏi nữa lại để ra, nguyên nhân tôi không cần sử dụng lệnh Save for web trong Illustrator mà nên chạy qua Photoshop nhằm xuất 1 lần nữa?
Đối với tôi, Illustrator giống như cấp tiến hóa cao hơn nữa của Corel Draw vậy, bao gồm thế táo bạo trong việc tạo ra hình ảnh vector (bằng hội chứng là tôi vẽ hình Doraemon làm việc kích thước rất to lớn trong Illustrator nhưng dung tích chưa tới 1Mb). Nhưng khi bạn xuất ra file ảnh, vẫn là hình ảnh bitmap rồi thì Illustrator chẳng thể so cùng với Photoshop được. Bạn cũng có thể tự kiểm chứng bằng phương pháp xuất file ảnh bằng lệnh Save for website của Illustrator với 1 dòng nữa xuất lại trong Photoshop theo cách tôi đang nói. Unique và dung lượng sẽ khác hẳn.
Xem thêm: Học Đệm Organ Cấp Tốc Nâng Cao Ii Online, Organ Nâng Cao
Không sợ mất vô số thời gian đâu vì trong Photoshop còn có tương đối nhiều lệnh vô cùng hay cung ứng giảm dịu hàng loạt ảnh bằng palette Actions. Nếu như chỉ xuất ảnh nhỏ nhỏ dại thôi thì vào Image form size (Crl + alt + I) thu nhỏ tuổi lại trước khi sử dụng lệnh Save for website thì ảnh sẽ còn khối lượng nhẹ hơn nữa. ^ ^ (sẽ phía dẫn cụ thể vào bài viết khác)
Hiện nay thì có rất nhiều phần mềm hỗ trợ xuất file ảnh nhẹ hơn với dung lượng thấp hơn, nhưng lại trong blog này, tôi chỉ hướng chúng ta tới việc vận dụng tương tác qua lại phần đa lệnh trong những phần mềm chuyên nghiệp như của Adobe.